변수는 프로그램을 작성하는 데 가장 중요한 요소입니다. 프로그램은 알고리즘을 사용하여 문제를 해결하는데, 알고리즘을 표현하기 위해서는 대부분 변수를 필수로 사용해야 합니다.
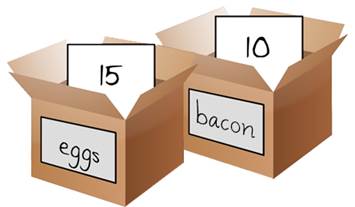
변수는 값을 담기 위해 이름을 붙인 상자입니다.
변수는 변할 수 있는 데이터입니다. (숫자, 문자열, 객체, 배열 등...)

변수를 선언(declaration)하기 위해서는 let, const를 사용합니다.
let sum;
이 문장이 실행되면 메모리에는 sum이라는 이름이 붙은 영역이 생성됩니다. 위 코드의 let은 자바스크립트 키워드로 변수를 선언하기 위한 선언자입니다. sum 부분은 변수 이름이라고 부르며, 이 변수 이름을 이용해 변수 값을 읽거나 쓸 수 있습니다.
sum = 5;
이렇게 하면 sum이라는 변수에 5라는 값을 할당(assignment)했습니다.
선언과 할당을 동시에 할 수도 있습니다.
let name = 'teo';
변수 선언자의 종류
변수를 선언할 때에는 let, const, var가 있습니다.
let은 재할당이 가능하지만 const는 재할당이 불가능합니다. var는 예전에 사용하던 것이라서 사용하지 않는 것을 권합니다.
변수명의 제약사항
자바스크립트에서는 변수의 이름을 지을 때 두 가지 제약사항이 있습니다.
1. 변수명에는 오직 문자와 숫자, 그리고 기호 $ 와 _ 만 들어갈 수 있습니다.
2. 첫 글자는 숫자가 될 수 없습니다.
변수명은 카멜 표기법(camelCase)이 흔히 사용됩니다. 카멜 표기법은 단어를 차례대로 나열하면서 첫 단어를 제외한 각 단어의 첫 글자를 대문자로 작성합니다.
바람직한 변수명
변수명은 간결하고 명확해야 합니다. 변수가 담고 있는 것이 무엇인지 잘 알 수 있어야 합니다.
아래는 변수 명명 시 참고하기 좋은 규칙입니다.
- userName 이나 shoppingCart처럼 사람이 읽을 수 있는 이름을 사용하세요.
- 무엇을 하고 있는지 명확히 알고 있지 않을 경우 외에는 줄임말이나 a, b, c와 같은 짧은 이름은 피하세요.
- 최대한 서술적이고 간결하게 명명해 주세요. data와 value는 나쁜 이름의 예시입니다. 이런 이름은 아무것도 설명해주지 않습니다. 코드 문맥상 변수가 가리키는 데이터나 값이 아주 명확할 때에만 이런 이름을 사용합시다.
- 자신만의 규칙이나 소속된 팀의 규칙을 따르세요. 만약 사이트 방문객을 'user’라고 부르기로 했다면, 이와 관련된 변수를 currentVisitor나 newManInTown이 아닌 currentUser나 newUser라는 이름으로 지어야 합니다.
참고: https://ko.javascript.info/variables
'자바스크립트 > 기초' 카테고리의 다른 글
| 함수 이름 짓기 (1) | 2021.06.20 |
|---|---|
| 논리 연산자 (2) | 2021.06.20 |
| Object.fromEntries() (0) | 2021.06.11 |
| 추상화(abstraction) (0) | 2021.06.11 |
| 배열 내장 고차 함수 (2) | 2021.06.10 |
