Object - 접근, 추가, 삭제
const hamster = {
name:'crybaby',
age: 26,
}
접근
hamster.name //'crybaby'
hamster['age'] // 26
추가
hamster.gender ='nogender';
hamster['color']='black';
삭제
delete hamster.color;존재하지 않는 프로퍼티를 출력하면 undefined가 나온다.
hamster.birthDay // undefined
in 연산자를 사용하면 true, false로 존재여부를 알 수 있다.
'birthDay' in hamster; // false
'age' in hamster; // truefor ... in 반복문을 사용하면 객체를 순회하면서 값을 얻을 수 있다.
for(let key in hamster){
console.log(key)
console.log(hamster[key])
}method: 객체 프로퍼티로 할당 된 함수
화살표 함수는 일반 함수와는 달리 자신만의 this를 가지지 않는다
화살표 함수 내부에서 this를 사용하면, 그 this는 외부에서 값을 가져 온다
배열: 순서가 있는 리스트
let students = ['철수','영희', .... '영수']
students[0] = '민정'; // 0번째 인덱스를 철수에서 민정으로 변경
console.log(students)//['민정','영희',....배열의 특징:
배열은 문자 뿐만 아니라, 숫자, 객체, 함수 등도 포함할 수 있음
length: 배열의 길이
students.length // 30
push(): 배열 끝에 추가
pop(): 배열 끝 요소 제거
shift, unshift: 배열 앞에 제거/추가
unshift() 추가
shift() 제거
splice(n,m): 특정 요소 지움 // n:시작, m:개수
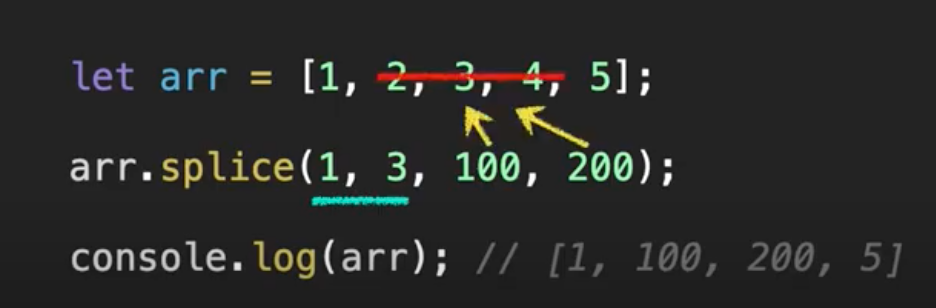
splice(n,m,x): 특정 요소 지우고 추가


slice(n,m): n부터 m바로 전까지 반환
concat(arr2,arr3 ..): 합쳐서 새배열 반환
forEach(fn): 배열 반복
indexOf/lastIndexOf: 있으면 그 숫자, 없으면 -1 반환
includes(): 포함하는지 확인 // true false 반환. 굳이 인덱스를 확인할 필요는 없고 포함하고 있는지만 알고 싶으면 쓰면 됨
find(fn)/findIndex(fn):
filter(fn)
reverse(): 역순으로 재정렬. 최근 가입된 유저나 가장 최근 게시글 순서 정렬할 때 자주 사용
map(fn): 함수를 받아 특정 기능을 시행하고 새로운 배열을 반환
join(): 아무것도넣지 않으면 쉼표 구분, 안에 넣으면 그걸로 합쳐서 문자열로 반환
split(): 안에 넣은 기준으로 배열로 나눠줌
Array.isArray(): typeof로 하면 객체로 나와서 이걸로 true false 나오게 함
sort(): 배열 재정렬. 배열 자체가 변경되니 주의
크기 비교해서 하고싶으면 함수를 만들어서 사용. -- 복잡하니까 lodash사용하세요... https://lodash.com/
let arr = [27, 8, 13, 5];
function fn(a,b){
return a - b; // a에서 b 빼준 값
}
arr.sort(fn);
console.log(arr); // [5, 8, 13, 27]reduce(): 다 더해서 최종값 반환
인수를 함수로 받음
(누적 계산값, 현재값) => (return 계산값)
반복문 : for
let days = ['월','화','수'];
for(let i = 0; i < days.length; i++){
console.log(days[i])
}반복문: for ... of
let days = ['월','화','수'];
for(let day of days){
console.log(day)
}
'자바스크립트 > 기초' 카테고리의 다른 글
| 배열 arr.slice / arr.splice / arr.join 다시보기 (3) | 2021.06.05 |
|---|---|
| Spread syntax/Rest parameter/Destructing (4) | 2021.06.01 |
| 스코프와 클로저 (3) | 2021.05.29 |
| 원시 자료형과 참조 자료형(Primitive type & Reference type) (0) | 2021.05.29 |
| 객체(Object) (0) | 2021.05.26 |


