
자바스크립는 싱글쓰레드 언어입니다. 자바스크립트 엔진은 하나의 call stack을 가지고 있기때문에 한번에 하나의 동작만을 처리할 수 있기 때문입니다. 그런데 브라우저가 동작하는것을 보면 많은 부분이 동시에 처리 되는 것처럼 느껴집니다.
이와같이 자바스크립트의 동시성을 지원하는 것이 이벤트 루프입니다.
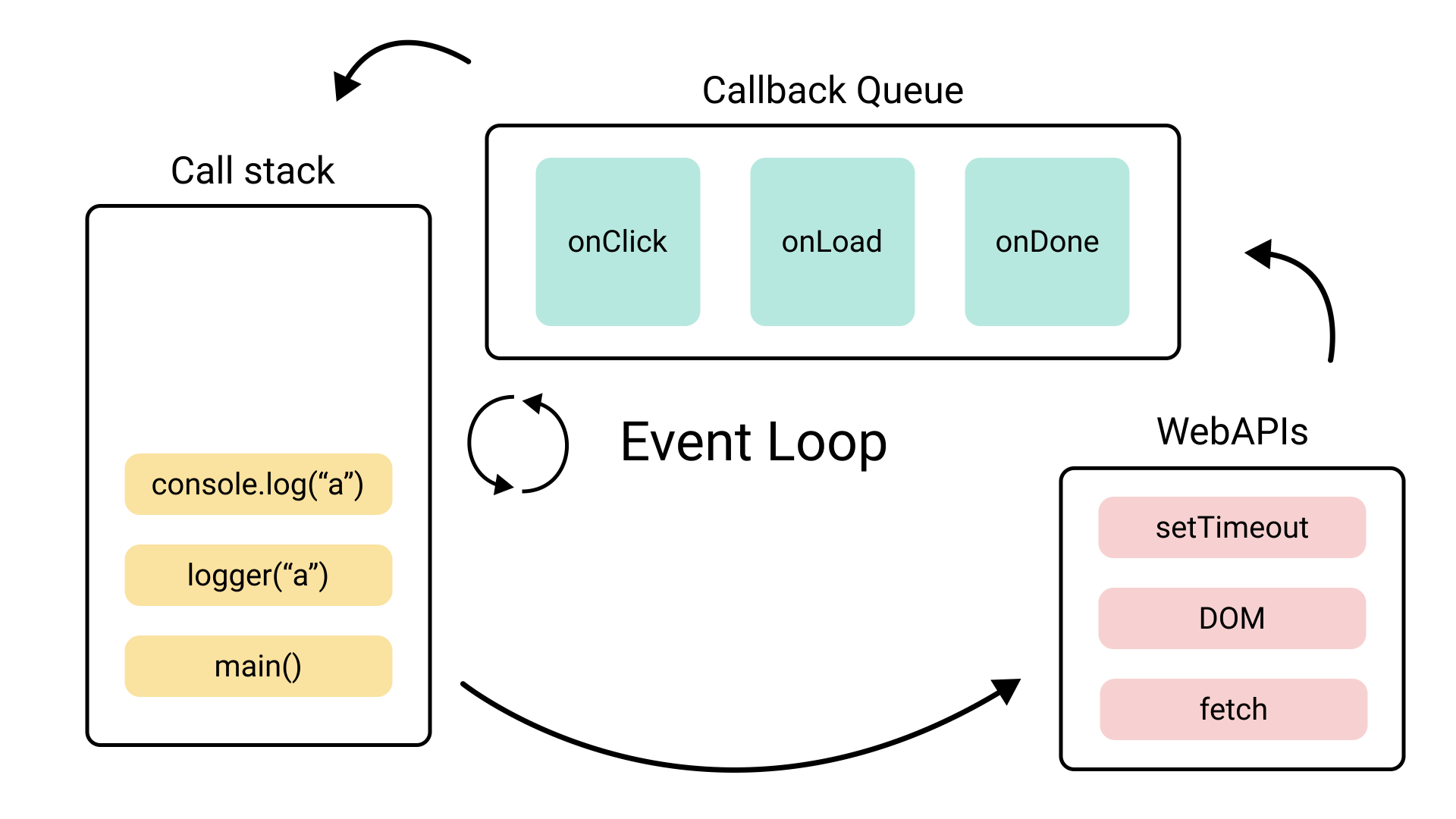
브라우저 환경에는 자바스크립트 엔진과 call stack 말고도 web API와 event loop 그리고 task queue가 있어 비동기 처리가 가능합니다.
자바스크립트의 코드가 실행되면 비동기 호출에 대한 처리를 브라우저에서 web API로 넘기고 동기적인 처리를 call stack에 담아 먼저 처리하게 됩니다. 이후에 비동기 호출에 대한 처리가 끝나면 web API는 비동기 호출의 콜백 함수를 task queue에 담게 되고 Event Loop는 call stack이 비어있는지 확인하고, call stack이 비어 있다면 task queue에 있는 함수를 call stack으로 넘겨주는 역할을 합니다.
Reference
https://www.webdevolution.com/blog/Javascript-Event-Loop-Explained
반응형
'기술면접' 카테고리의 다른 글
| position 속성과 z-index의 연관성에 대해 설명하세요. (0) | 2021.12.24 |
|---|---|
| 객체 지향 프로그래밍이란 무엇인가요? (0) | 2021.12.23 |
| 리액트 라우터같은 Client Side Routing 에 대해서 설명하세요. (0) | 2021.12.17 |
| 리액트에 있는 라이프사이클과 각 라이프사이클의 역할을 설명하세요. (0) | 2021.12.15 |
| state를 직접 변경하지 않고 setState를 사용하는 이유에 대해서 설명하세요. (0) | 2021.12.13 |


