
사이트에 접속하면 브라우저는 서버로부터 HTML 문서를 모두 전달 받아 읽어들입니다.
그로 인한 Loading이 진행되는데, 이는 HTTP 모듈 또는 파일 시스템으로 전달 받은 리소스 스트림을 읽는 과정입니다.
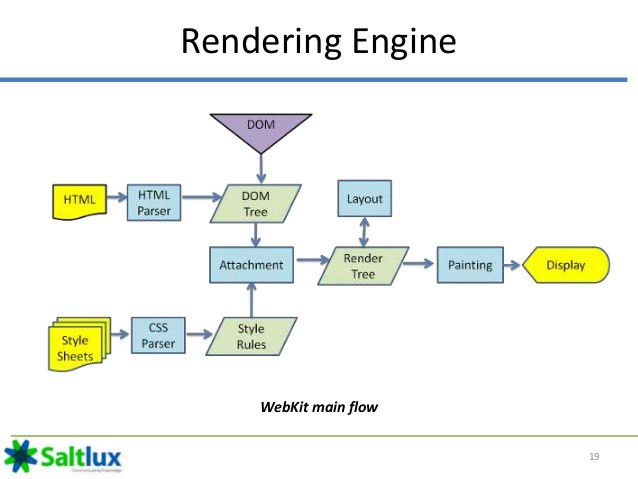
렌더링 엔진은 전달받은 HTML 문서를 파싱하면서 DOM 객체 모델을 만듭니다. 이는 무엇을 그릴지 결정하며, CSSSOM Tree 또한 빌드하여 HTML 문서로 만든 것을 어떻게 그릴지 결정합니다.

이렇게 생성한 DOM과 CSSOM을 결합하여 렌더링 트리를 형성하는데, 이는 화면에 어떻게 그려질 것인지를 결정합니다.
이 이후에 Layout을 과정을 진행하는데, 이는 렌더 트리의 각 노드에 대해서 화면 상에서 어디에 배치할 지 계산하여 box-model을 생성하는 과정으로 reflow라고도 칭합니다.
마지막으로 paint 과정은 개별 노드를 화면에 페인트하여 UI 백엔드에서 렌더 트리를 그립니다.
이는 실질적으로 브라우저 화면 상에 그리는 과정으로 이 모든 과정을 마치면 유저의 눈에 브라우저가 보이게 됩니다.
Reference
https://medium.com/@jsuriyan123/how-an-html-code-becomes-a-webpage-6f540df9f8a0
반응형
'기술면접' 카테고리의 다른 글
| SPA의 장점이 무엇인가요? (0) | 2021.12.08 |
|---|---|
| 웹페이지가 사용자에게 보여지는 과정에 대해서 설명하세요. (0) | 2021.12.08 |
| lazy loading (0) | 2021.12.06 |
| Client Side Rendering 과 Server Side Rendering 의 차이 (0) | 2021.12.06 |
| script, script async 와 defer (0) | 2021.12.03 |



