innerHTML, innerText, textContent 속성은
node나 element의 텍스트값을 읽어오고 설정할 수 있다는 점에서 비슷합니다.
<div id='my_div'> 안녕하세요? 만나서 반가워요. <span style='display:none'>숨겨진 텍스트</span> </div> <input type='button' value='innerHTML' onclick='getInnerHTML()'/> <input type='button' value='innerText' onclick='getInnerText()'/> <input type='button' value='textContent' onclick='getTextContent()'/>textContent
노드 인터페이스의 textContent 속성은 노드와 그 자손의 텍스트 콘텐츠를 표현합니다.
값은 문자열 또는 null 입니다. innetText와는 달리 <script>나 <style> 태그와 상관없이
해상 노드가 가지고 있는 텍스트 값을 그대로 읽습니다.
노드가 document 또는 Doctype이면 null을 반환하고, 다른 노드 유형에 대해서는 주석과 처리 명령을 제외한 모든 자식 노드의 textContent를 병합한 결과를 반환합니다. 자식이 없는 경우 빈 문자열입니다.
노드의 textContent를 설정하면, 노드의 모든 자식을 주어진 문자열로 이루어진 하나의 텍스트 노드로 대치합니다.
innerText
HTMLElement 인터페이스의 innerText 속성은 요소와 그 자손의 렌더링 된 텍스트 콘텐츠를 나타냅니다. innerText는 사용자가 커서를 이용해 요소의 콘텐츠를 선택하고 클립보드에 복사했을 때 얻을 수 있는 텍스트의 근삿값을 제공합니다.
innerText는 텍스트의 렌더링 후 모습을 인식할 수 있지만 textContent는 그렇지 않습니다.
innerText와의 차이점
innerText는 'Element'의 속성으로, 해당 Element 내에서 사용자에게 '보여지는' 텍스트 값을 읽어옵니다.
사용자가 브라우저에서 div의 내용을 Ctrl+C하여 클립보드에 복사한 내용을 가져온다고 생각하면 이해하기 쉽습니다.
비록 Node.textContent와 HTMLElement.innerText의 이름이 유사하긴 하지만, 중요한 차이가 있으므로 헷갈리지 마세요.
- textContent는 <script>와 <style> 요소를 포함한 모든 요소의 콘텐츠를 가져옵니다. 반면 innerText는 "사람이 읽을 수 있는" 요소만 처리합니다.
- textContent는 노드의 모든 요소를 반환합니다. 그에 비해 innerText는 스타일링을 고려하며, "숨겨진" 요소의 텍스트는 반환하지 않습니다.
- 또한, innerText의 CSS 고려로 인해, innerText 값을 읽으면 최신 계산값을 반영하기 위해 리플로우가 발생합니다. (리플로우 계산은 비싸므로 가능하면 피해야 합니다)
- Internet Explorer 기준, innerText를 수정하면 요소의 모든 자식 노드를 제거하고, 모든 자손 텍스트 노드를 영구히 파괴합니다. 이로 인해, 해당 텍스트 노드를 이후에 다른 노드는 물론 같은 노드에 삽입하는 것도 불가능합니다.
innerHTML과의 차이점
innerHTML은 'Element'의 속성으로, 해당 Element의 HTML, XML을 읽어오거나, 설정할 수 있습니다.
innerHTML는 이름 그대로 HTML을 반환합니다. 간혹 innerHTML을 사용해 요소의 텍스트를 가져오거나 쓰는 경우가 있지만, HTML로 분석할 필요가 없다는 점에서 textContent의 성능이 더 좋습니다.
이에 더해, textContent는 XSS 공격 (en-US)의 위험이 없습니다.
일반 Text값을 가지고 올때는 세 가지 속성에 별 차이가 없지만,
element가 가지고 있는 컨텐츠의 내용에 따라서 차이가 나는 것을 알 수 있습니다.
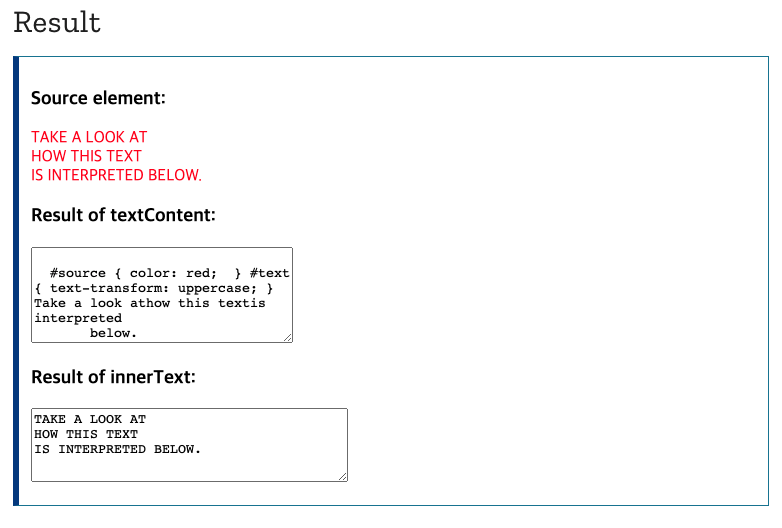
눈으로 보는 차이점:

출처: mdn https://developer.mozilla.org/ko/docs/Web/API/Element/innerHTML
https://developer.mozilla.org/ko/docs/Web/API/Node/textContent
Node.textContent - Web API | MDN
Node 인터페이스의 textContent 속성은 노드와 그 자손의 텍스트 콘텐츠를 표현합니다.
developer.mozilla.org
Element.innerHTML - Web API | MDN
Element 속성(property) innerHTML 은 요소(element) 내에 포함 된 HTML 또는 XML 마크업을 가져오거나 설정합니다.
developer.mozilla.org
'DOM > 기초' 카테고리의 다른 글
| 김버그 DOM 영상 정리 (0) | 2021.07.06 |
|---|---|
| 모던 자바스크립트 DOM 탐색하기 (0) | 2021.07.06 |
| setAttribute (0) | 2021.06.29 |
| querySelector (0) | 2021.06.29 |
| offsetHeight, offsetWidth (0) | 2021.06.29 |

