
HTML은 tag들의 집합입니다.
HTML Element의 Tag는 보통 opening tag와 closing tag로 구성되며, 두 태그 사이의 콘텐츠를 넣어서 구조를 표현합니다.
HTML 속성(attribute)는 두 가지로 구성되는데, attribute name(속성의 이름)과 attribute value(속성의 값)으로 구성됩니다.
Tag
부등호(<>)로 묶인 HTML의 기본 구성 요소입니다.
태그로 시작해서 태그로 끝납니다.
<title> </title>
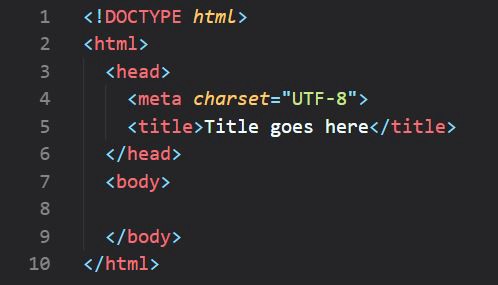
Tree Structure

트리 구조는 문서 시작을 선언하고 그 아래 HTML이라는 가장 상위의 태그가 있고, 그 자식으로 head, body가 있고 그들의 자식이 있는 이러한 자식노드와 부모노드가 있으며 그 안에 content가 담기는 구조 입니다.
Self-closing tag

태그 내부에 내용이 없다면, <tag/>와 같이 표현 가능합니다.
Most Used Tags in HTML

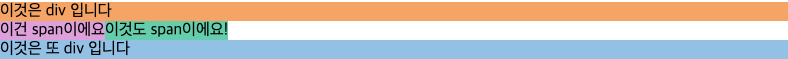
div 와 span의 차이점

span 태그는 컨텐츠 크기만큼 크기를 차지하고, div 태그는 한 줄을 차지합니다.
물론, CSS를 이용해서 자유롭게 변경할 수 있지만 기본값은 그렇게 지정됩니다.
<p> 엘리먼트
HTML <p> 엘리먼트는 paragraph(문단)의 약자로, 하나의 문단을 표현하기 위해 사용됩니다. HTML 문서 작성 시, 가능하면 이 엘리먼트의 본래 목적에 맞게 사용하는 것이 권장됩니다.
<section> 엘리먼트
HTML <section> 엘리먼트는 웹페이지의 큰 의미 단위가 될 수 있는 어떤 것이든 묶어서 하나의 구역을 구분하는데 사용됩니다. 이 엘리먼트는 HTML5 표준의 탄생과 함께 생겨난 시맨틱 엘리먼트의 일부입니다. 엘리먼트의 이름에 의미를 충분히 담고 있기 때문입니다.
이미지 삽입 하는 법
<img src="https://........>
이 태그를 사용하면 이미지를 삽입할 수 있습니다. 이미지 태그는 닫는 태그가 없습니다.
링크 삽입 하는 법
<a href="https://....." target="_blank">링크로 이동합니다</a>
HTML <a> 엘리먼트는 anchor(닻; 배의 위치를 고정)의 약자로, 다른 웹페이지로 연결되는 하이퍼링크를 HTML 문서에 표시할 때 사용합니다. 주로 href 속성과 함께 사용됩니다.
새 창으로 링크를 만들고 싶다면 위의 target="_blank"를 사용하시면되고, 그 창에서 링크로 이동하고 싶다면 사용하지 않으면 됩니다.
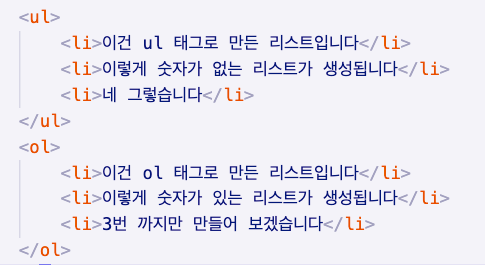
리스트 만드는 법
ul, li 태그를 사용합니다


다양한 입력 폼
input 으로 만들 수 있는 다양한 예시
input으로는 텍스트 박스, 패스워드 입력 폼, 체크박스, 라디오 버튼 등 여러가지를 만들 수 있습니다.
<input type="text" placeholder="type here">
<input type="password">
<input type="checkbox" checked> checked
<input type="checkbox"> unchecked
unchecked<input type="radio" name="choice" value="a"> a
<input type="radio" name="choice" value="b"> b
라디오 버튼과 체크박스의 차이점
라디오 버튼은 그룹이 설정이 가능하기 때문에 여러가지 중 선택이 가능하지만, 체크박스는 여러개가 선택이 가능합니다.
textarea
<textarea></textarea>
textarea 태그는 꼭 닫아줘야 하고, 텍스트박스와 다르게 줄바꿈이 됩니다.
button
<button>버튼입니다</button>
button 태그도 닫는 태그가 존재합니다.
보면 좋을 2021년 HTML 사이트 링크 : https://www.rankred.com/html-cheat-sheet/
20 Best HTML Cheat Sheet Of 2021 | With All New HTML5 Tags - RankRed
Why not use cheat sheet instead of falling down into Google-search blackhole. You'll be saving your precious time and learning new things.
www.rankred.com
'HTML_CSS > 기초' 카테고리의 다른 글
| HTML5 template 태그 (0) | 2021.06.29 |
|---|---|
| CSS 선택자(Selector) (0) | 2021.06.28 |
| Relative length units (0) | 2021.06.24 |
| 웹 개발과 HTML & CSS & JavaScript (0) | 2021.06.18 |
| CSS 기초 (0) | 2021.05.27 |

